Autor: Altair Ribeiro
Código Fonte TV -Fotos ORGANIZADAS no computador com PYTHON! (com 31 linhas de código) // Mão no Código #17
Código Fonte TV – Aprenda a Criar um CLI Para Automatizar seu Trabalho (TUTORIAL COMPLETO EM PYTHON)
Evento 24/09/22 – Pillow e Mineração de Dados
No dia 24/09/22, a comunidade realizou mais um encontro para falarmos sobre a bilbioteca Pillow para manipulação e tratamento de imagens, apresentado por Altair Ribeiro.
Também, foi apresentado a Mineração de Dados na teoria e na prática e, um Caso de Uso demonstrando a ingestão, tratamento e processamento de dados, por José Fontebasso Neto.
O evento aconteceu na Unisantos, no campus Dom Idilio.
Arquivos para Download
- Arquivo do notebook para o Jupyter Notebook.
Baixe aqui: Arquivo com o notebook (Jupyter Notebook) - Uso da biblioteca PILLOW (583 downloads )
- Arquivo da Imagem utilizada no notebook.
Baixe aqui: Imagem exemplo utilizado no notebook (Crédito: Foto de David Clode no Unsplash) (581 downloads )
Imagens do Evento








Notebook
Biblioteca Pillow¶
Chamada de PIL (Python Imaging Library) é uma bilbioteca para o processamento de imagens na linguagem Python. Ela suporta vários formatos de imagens e entre eles estão: BMP, GIF, ICO, JPEG, PNG e TIFF.
Documentação da Pillow¶
https://pillow.readthedocs.io¶
Importar a Biblioteca PIL¶
# Importar a biblioteca
from PIL import Image
import ipywidgets as widgets
import IPython.display as display
import matplotlib.pyplot as plt
%matplotlib inline
Carregar uma imagem¶
Crédito: Foto de David Clode no Unsplash
# Carregar a imagem
img = Image.open("peixe.jpg")
Mostrar a imagem no tamanho natural¶
# Mostrar a imagem local
img
Mostrar a imagem no aplicativo padrão¶
# Mostrar a imagem no aplicativo padrão
img.show()
Identificar o tipo de imagem¶
# Tipo da Imagem
print(img.mode)
Identificar o formato da imagem¶
# Formato da Imagem
print("Formato = ", img.format)
Identificar o tamanho da imagem em pixels¶
# Tamanho da Imagem
print(img.size)
O Tamanho melhor apresentado¶
# De novo o tamanho da Imagem com um texto melhor
print("Tamanho = ", img.size)
Melhorando a apresentação do tamanho¶
# De novo o tamanho da Imagem com um texto muito melhor
print("Lagura = ", img.size[0])
print("Altura = ", img.size[1])
print("Imagem possui = ", img.size[0], " x ", img.size[1], " pixels")
Rotacionando a imagem¶
# Rotacionando uma imagem
grau = int(input("Quantos graus para rotacionar a imagem ?"))
rota_img = img.rotate(grau)
rota_img
Redimensionar a imagem¶
# Redimensionar a imagem
print("Imagem possui = ", img.size[0], " x ", img.size[1], " pixels")
largura = int(input("Qual a nova largura da imagem ?"))
altura = int(input("Qual a nova altura da imagem ?"))
tamanho_novo = (largura, altura)
resize_img = img.resize(tamanho_novo)
if largura == 1000:
if altura == 100:
print()
print("Virou uma manjuba !!!!!!!!")
print("Imagem possui = ", largura, " x ", altura, " pixels")
resize_img
Alterando o tamanho da imagem¶
# Gravando a manjuba
tamanho = (1000, 100)
img = Image.open("peixe.jpg")
manjuba = img.resize(tamanho, resample = Image.BILINEAR)
manjuba.save("manjuba.jpg")
Abrindo a foto da manjuba¶
# Abrir a foto da manjuba
img1 = Image.open("manjuba.jpg")
print("Novo tamanho agora como manjuba = ", img1.size[0], " x ", img1.size[1], " pixels")
img1
Transformando o arquivo¶
### Carregar de novo a imagem
img = Image.open("peixe.jpg")
tamanho_novo = (480, 320)
img = img.resize(tamanho_novo)
img
Retirar a luminosidade da imagem¶
# Retirar a iluminação da imagem
#tamanho_novo = (480, 320)
#img = img.resize(tamanho_novo)
with img as imgnova:
img1 = img.convert("L") #Luminancia
img1
# Crie um filtro de classificação.
# O filtro de classificação classifica todos os pixels em uma janela de determinado tamanho e retorna o valor de classificação.
from PIL import ImageFilter
# Carregar a imagem novamente
img = Image.open("peixe.jpg")
# Aplicar o filtro de Classificação
out = img.filter(ImageFilter.RankFilter(size=15, rank=3))
# Gravar um arquivo de saída
out.save("out.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Crie um filtro mínimo. Escolhe o valor de pixel mais baixo em uma janela com o tamanho fornecido.
from PIL import ImageFilter
out1 = img.filter(ImageFilter.MinFilter(size=5))
# Gravar um arquivo de saída
out1.save("out1.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out1.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Crie um filtro de modo. Escolhe o valor de pixel mais frequente em uma imagem delimitada com o tamanho fornecido.
# Os valores de pixel que ocorrem apenas uma ou duas vezes são ignorados;
# se nenhum valor de pixel ocorrer mais de duas vezes, o valor de pixel original será preservado.
out2 = img.filter(ImageFilter.ModeFilter(size=15))
# Gravar um arquivo de saída
out2.save("out2.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out2.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para borrar imagem borrada
from PIL import ImageFilter
out3 = img.filter(ImageFilter.BLUR)
# Gravar um arquivo de saída
out3.save("out3.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out3.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=400, height=300)
wi2 = widgets.Image(value=img2, format='jpg', width=400, height=300)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para contorno
from PIL import ImageFilter
out4 = img.filter(ImageFilter.CONTOUR)
# Gravar um arquivo de saída
out4.save("out4.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out4.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para EDGE Enhance
from PIL import ImageFilter
out5 = img.filter(ImageFilter.EDGE_ENHANCE)
# Gravar um arquivo de saída
out5.save("out5.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out5.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para EDGE Enhance More
from PIL import ImageFilter
out6 = img.filter(ImageFilter.EDGE_ENHANCE_MORE)
# Gravar um arquivo de saída
out6.save("out6.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out6.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para Emboss
from PIL import ImageFilter
out7 = img.filter(ImageFilter.EMBOSS)
# Gravar um arquivo de saída
out7.save("out7.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out7.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para Find Edges
from PIL import ImageFilter
out8 = img.filter(ImageFilter.FIND_EDGES)
# Gravar um arquivo de saída
out8.save("out8.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out8.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para SHARPEN. Utilizado para Nitidez.
from PIL import ImageFilter
out9 = img.filter(ImageFilter.SHARPEN)
# Gravar um arquivo de saída
out9.save("out9.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out9.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para SMOOTH. Para suavizar a imagem.
from PIL import ImageFilter
out10 = img.filter(ImageFilter.SMOOTH)
# Gravar um arquivo de saída
out10.save("out10.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out10.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para BoxBlur. Utilizado para desfoque de imagens.
from PIL import ImageFilter
out11 = img.filter(ImageFilter.BoxBlur(10))
# Gravar um arquivo de saída
out11.save("out11.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out11.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para GaussianBlur. É um filtro para desfoque utilizando uma função gaussiana.
from PIL import ImageFilter
out12 = img.filter(ImageFilter.GaussianBlur(radius=5))
# Gravar um arquivo de saída
out12.save("out12.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out12.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=300, height=400)
wi2 = widgets.Image(value=img2, format='jpg', width=300, height=400)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
# Filtro para Unsharp Masking
# Aplica um desfoque gaussiano a uma cópia da imagem original e a compara com o original.
# Se a diferença for maior do que uma configuração de limite especificada pelo usuário, as imagens serão (de fato) subtraídas.
# O Unsharp Masking de nitidez é uma maneira flexível e poderosa de aumentar a nitidez da imagem.
import matplotlib.pyplot as plt
out13 = img.filter(ImageFilter.UnsharpMask(radius=20, percent=500, threshold=3))
# Gravar um arquivo de saída
out13.save("out13.jpg")
# Deixar as imagens lado a lado
# Lê imagens de arquivos (ele é binário, pode ser utilizado com o ByteIO), mas assim é mais fácil
img1 = open('peixe.jpg', 'rb').read()
img2 = open('out13.jpg', 'rb').read()
# Cria um widget de imagem. Pode usar o layout de ipywidgets somente com widgets.
# Seta as variáveis da imagem, formato e dimensãon.
wi1 = widgets.Image(value=img1, format='jpg', width=400, height=300)
wi2 = widgets.Image(value=img2, format='jpg', width=400, height=300)
## Colocar lado a lado com o widget HBox
ladoalado = widgets.HBox([wi1, wi2])
# Finamente vamos mostrar
display.display(ladoalado)
Mostrando a imagem com os eixos de tamanho em pixels¶
# Carregar a imagem novamente
img = Image.open("peixe.jpg")
# Plotar a imagem com os eixos
plt.imshow(img)
Cortando uma parte da imagem¶
# Carregar a imagem novamente
img = Image.open("peixe.jpg")
# Cortar a cabeça do peixe
cropimg = img.crop((500, 100, 700, 400))
cropimg
Colocando título, tirando o eixo e mostrando a imagem¶
# Manipulando a plotagem da imagem
plt.figure(figsize=(7, 7))
plt.title("Eu quero ser a Dory!!!!")
plt.imshow(img)
plt.axis('off')
plt.show()
Código Fonte TV – Flask (Micro Framework Web para Python) // Dicionário do Programador
Roadmap para Aprender Python
Algumas vezes, quando estamos aprendendo Python, ficamos na dúvida em qual caminho seguir, quais comandos e funções aprender, ou ainda, quais tipos de dados.
Porém, profissionais mais experientes gostam de ajudar aqueles que estão iniciando nessa jornada.
É o caso do Eduardo Mendes, que tem como objetivo a divulgação da linguagem Python nos seus diversos canais.
Ele montou um Roadmap Python para quem está iniciando.
Navegue até e veja o Mapa Mental legal que ele montou!
Clique no link: Roadmap Python

Código Fonte TV – DJANGO (O Python na Web) // Dicionário do Programador
Código Fonte TV – Automatizamos nosso Photoshop com Python
Code Wars – Treine seu Python
Você conhece o Code Wars?

Codewars é uma comunidade educacional para programação de computadores. Na plataforma, os desenvolvedores de software treinam nos desafios de programação conhecidos como kata.
No site do Codewars você escolhe qual linguagem de programação você quer treinar e ele pede qual nível você quer iniciar.
Você pode começar do básico de Python e o site ainda sugere soluções para te ajudar a resolver os problemas.
De forma gradativa, você vai adquirindo mais conhecimento.
Programação aprende-se programando.
É necessário manter uma rotina para treinar a programação e você sentirá a evolução e os benefícios.
O site está em inglês, mas existe a extensão do Google Tradutor para você instalar no seu Chrome, ou ainda copiar e colar no Google Tradutor, mas se quiser, você pode traduzir a página do CodeWars diretamente do tradutor.
Até a próxima e boa prática!
Evento da Py013 – 20/08/22
No dia 20/08/2022 a Py013 realizou um encontro da comunidade com palestrantes que são membros da própria comunidade.
O João Carlos Santos abriu o evento com a apresentação da comunidade Py013, propósito e agradecendo o apoio do Juicyhub, Novatec e 4Linux.
Ao final do evento, tivemos o sorteio de um livro cedido pela Novatec e vouchers para cursos da 4Linux, além de código de desconto para os membros da comunidade adquirirem mais conhecimento na 4Linux.
Na primeira apresentação, o Victor Dias apresentou o uso do Python no Back-End e como ele se integra com várias ferramentas para o processamento de alto volume de dados.

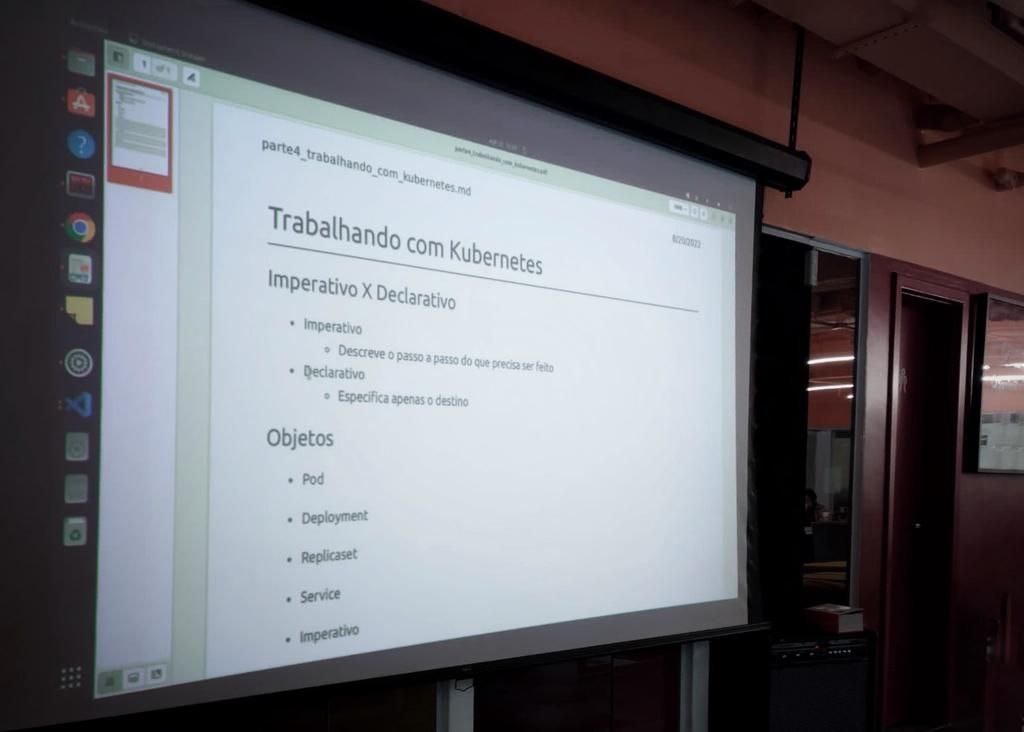
Na apresentação seguinte, o Robert Silva apresentou como publicar uma aplicação Python em Kubernetes.

Fotos do evento





















Até o próximo!

